2020年5月6日
Jerry
89
2020年5月7日
工作学习中,我们经常需要保存某个网页,ctrl+s的话会保存所有的 js css html 等文件,下载一个完整的文件夹,不是特别方便。我们常做的是将其打印成pdf格式保存,但是由于许多动态网页,打印出来可能乱码,看下怎么解决呢?
问题
举个栗子:下面这个网页看着不错,
https://blog.csdn.net/jerrycoding666/article/details/105430767
我想打印成pdf文件保存,我们常做的就是右键网页打印,或者ctrl+p,

结果打印预览的网页和保存的pdf都是带侧栏或广告等乱七八糟的,正文信息不全或者重叠等等

解决
思路其实很简单,就是先把网页上无关的组件删掉再打印就完事啦,两种方法:
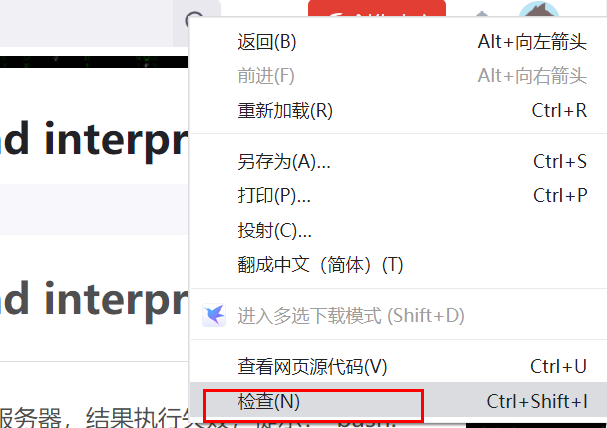
方法1、(适用所有网页)可以右键审查元素挨个删除。
比如说删除csdn网页的导航栏:

导航栏上右键,检查元素

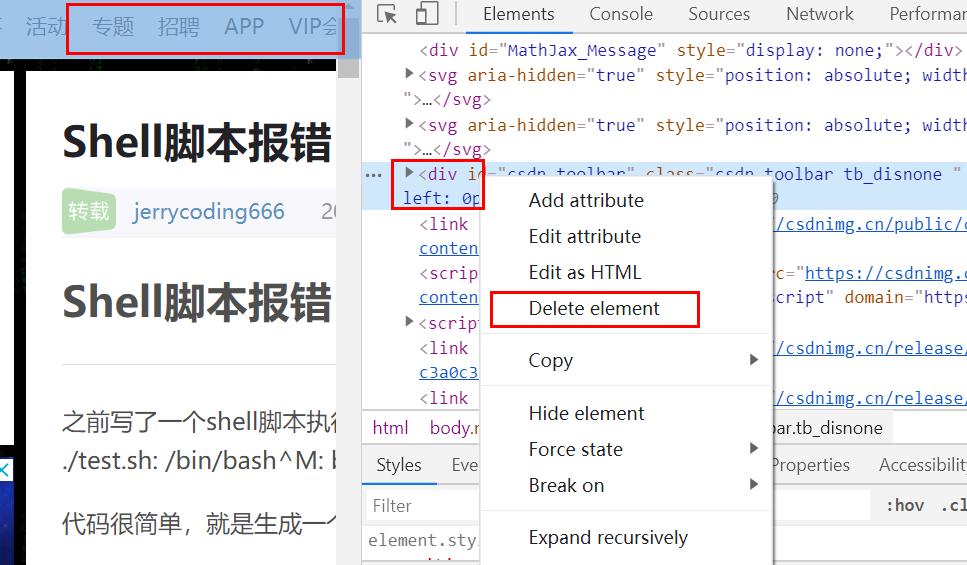
找到导航栏代码,右键 delete element 导航栏就删掉了,其他的无用组件也是可以如此删除,最后只剩正文再打印即可。

这种方法比较适合乱七八糟组件比较少的网页,可以删除几个。对于像csdn这种无关组件非常多的网页,建议采用方法2:
方法2、浏览器console 直接运行js代码将无用组件删除。
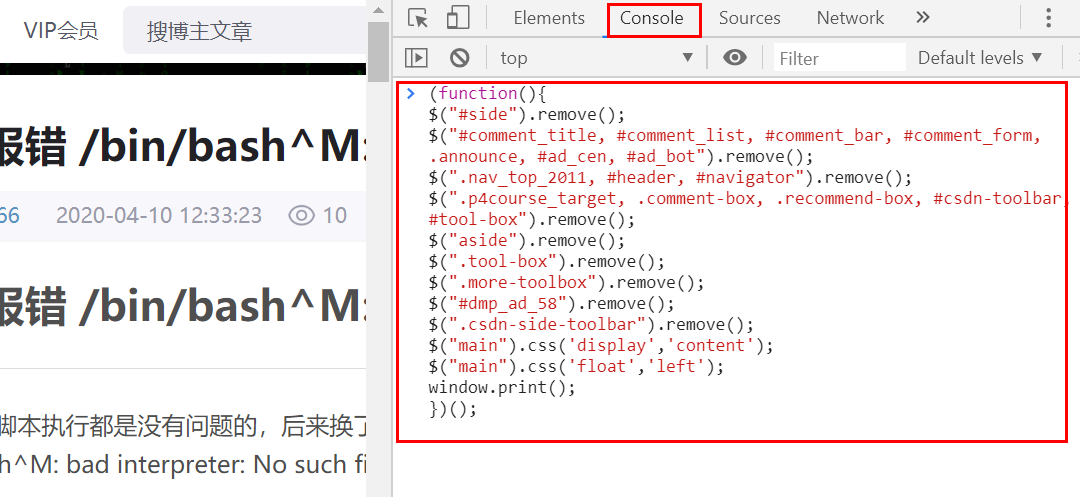
谷歌浏览器 按F12打开控制台,找到console输入如下代码回车即可:
(function(){
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();
$(".tool-box").remove();
$(".more-toolbox").remove();
$("#dmp_ad_58").remove();
$(".csdn-side-toolbar").remove();
$("main").css('display','content');
$("main").css('float','left');
$("main").css('width','1000px');
$("main").css('margin-left','-400px');
window.print();
})();

调整好其他比例选项,保存即可。没有乱七八糟的重叠或者广告了。

原创文章,转载请注明出处:
https://jerrycoding.com/article/csdn-print
微信


支付宝



